Faire le bon choix d’écriture pour son site !
Un bon web design passe par le choix de ses polices d’écritures ou « Web Fonts ». Un mauvais choix peut complétement anéantir l’harmonie d’un design. Sur le site « Google Fonts » (service d’
Connaître la classification des polices :
– Serif : polices avec empattement (l’empattement, c’est le trait horizontal ou épaississement triangulaire au pied et à la tête du jambage des lettres de la police de caractère).
> Inspire le classicisme et la sobriété.
– Sans-serif : polices sans empattement.
> Inspire la modernité.
– Cursive (Handwriting) : polices « manuscrites ».
> Inspire le côté « humain ». À utiliser avec parcimonie !
– Monospace : polices à chasse fixe (largeur utilisée pour chaque caractère).
> À l’inverse, inspire un côté plus « informatique », voir « machine à écrire » et parfois « rétro ».
– Fantasy (Display) : polices décoratives…
> À proscrire…
Exemple de combinaisons de Web Fonts :
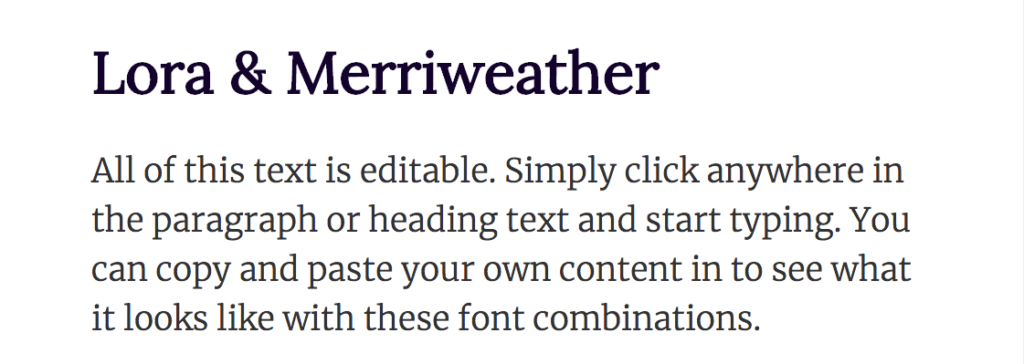
Lora & Merriweather
Titre : Lora
Texte : Merriweather
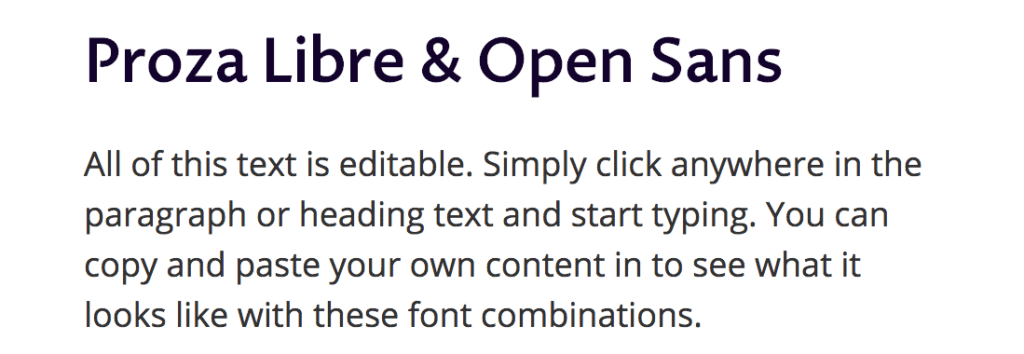
Proza Libre & Open Sans
Titre : Proza Libre
Texte : Open Sans
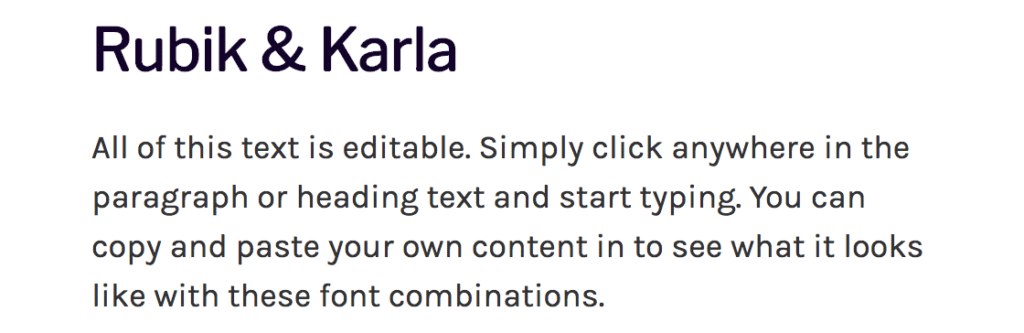
Rubik & Karla
Titre : Rubik
Texte: Karla
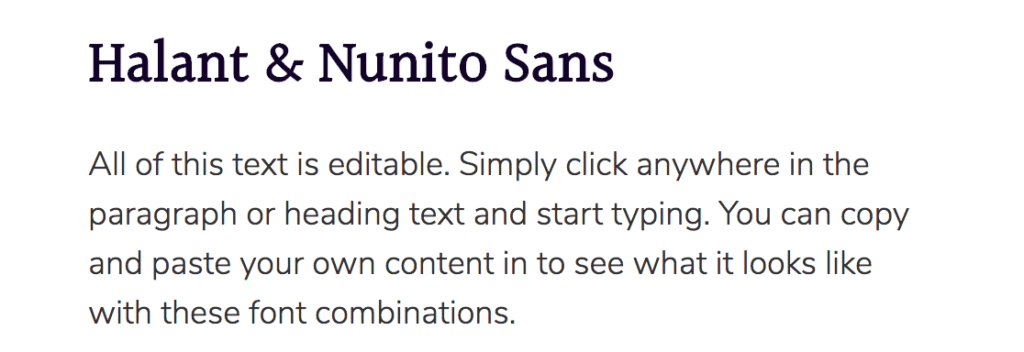
Halant & Nunito Sans
Titre : Halant
Texte: Nunito Sans
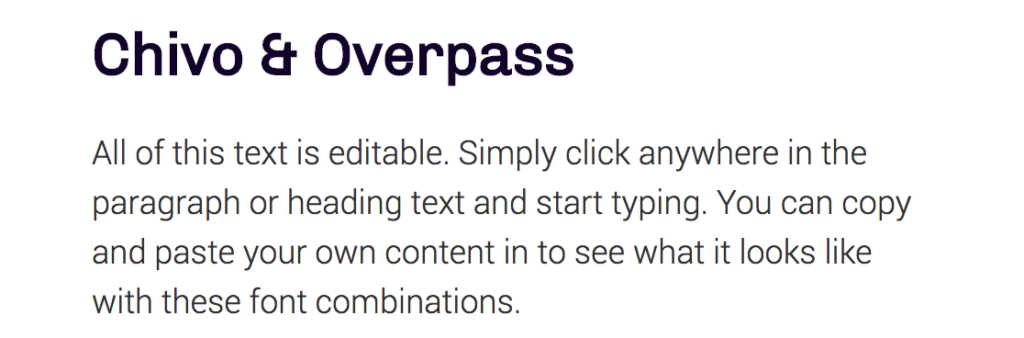
Chivo & Overpass
Titre: Chivo
Texte: Overpass
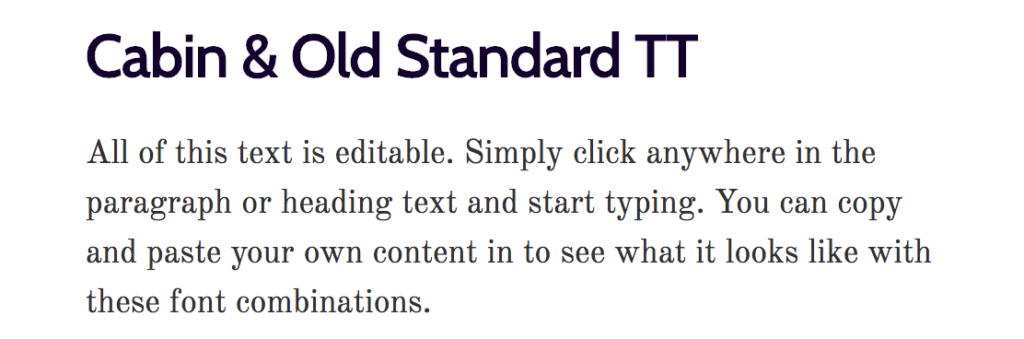
Cabin & Old Standard TT
Titre: Cabin
Texte: Old Standard TT
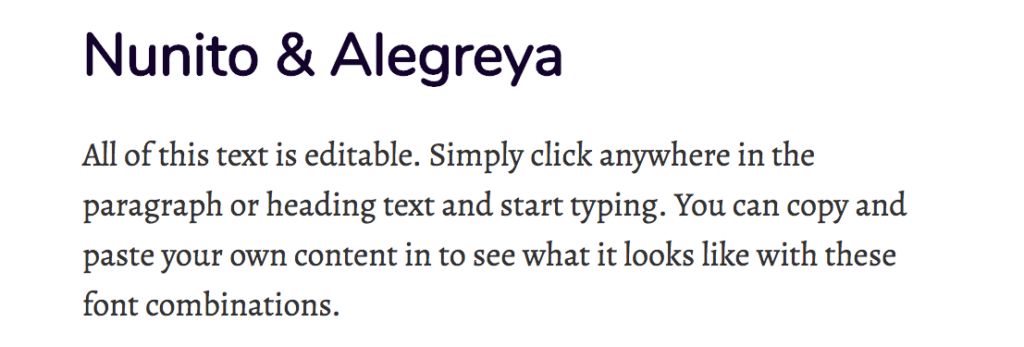
Nunito & Alegreya
Titre: Nunito
Texte: Alegreya
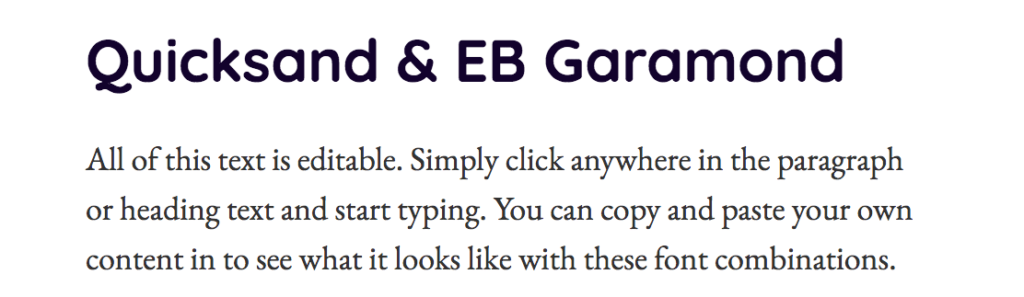
Quicksand & EB Garamond
Titre: Quicksand
Texte: EB Garamond
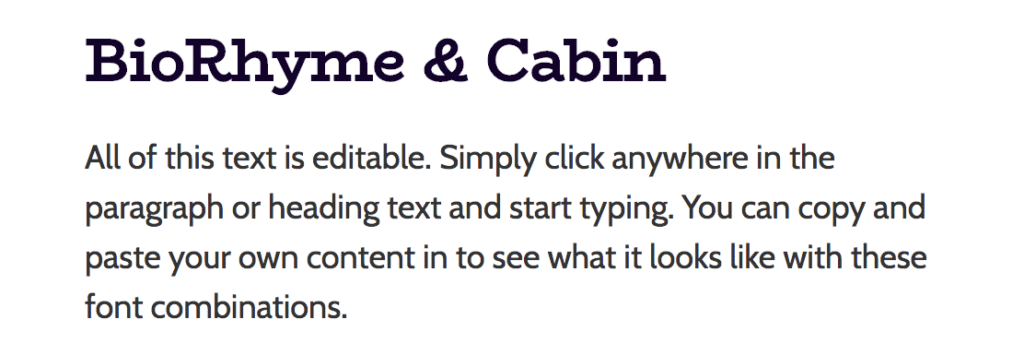
BioRhyme & Cabin
Titre: BioRhyme
Texte: Cabin
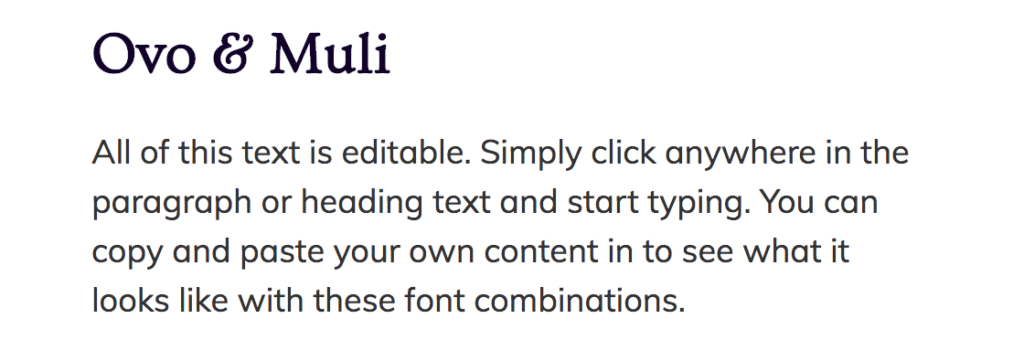
Ovo & Muli
Titre: Ovo
Texte: Muli
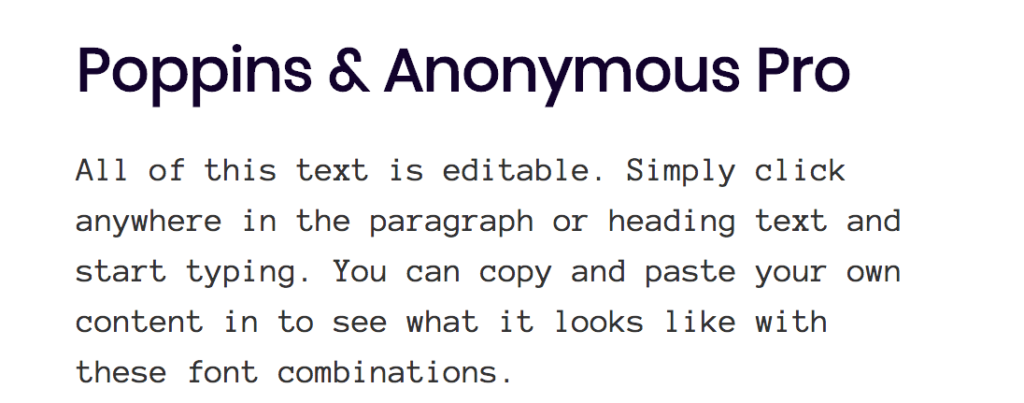
Poppins & Anonymous Pro
Titre: Poppins
Texte: Anonymous Pro
Amatic SC & Josefin Sans
TItre: Amatic Script
Texte: Josefin Sans
Encore plus de combinaisons sur le site « Fontpair » !